Pseudo tags
 Getting started
Getting started
This article describes the pseudotag system that is used by the CMS blocks and CMS pages to dynamically display content in them.
 |
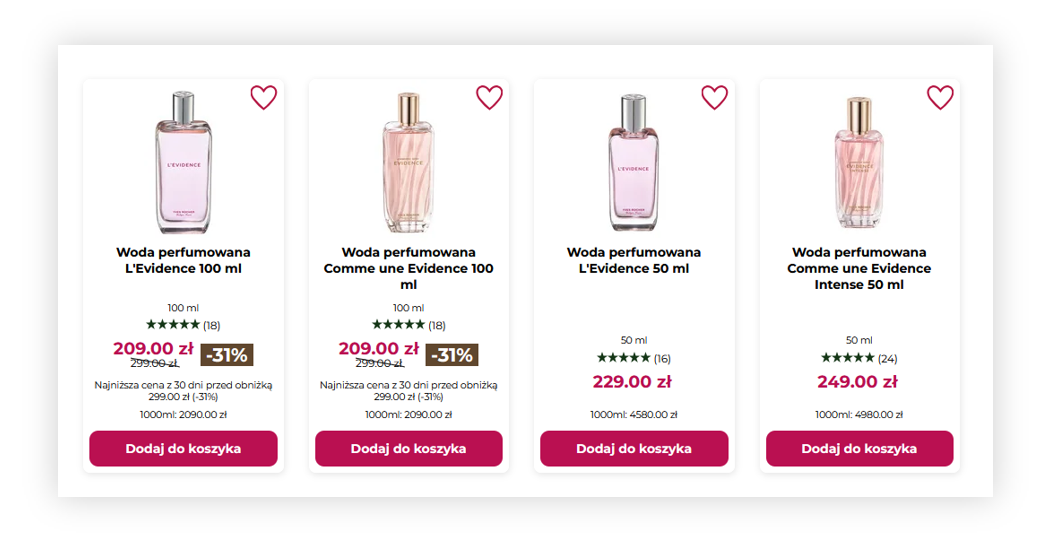
| Visualization of the example usage of a pseudotag |
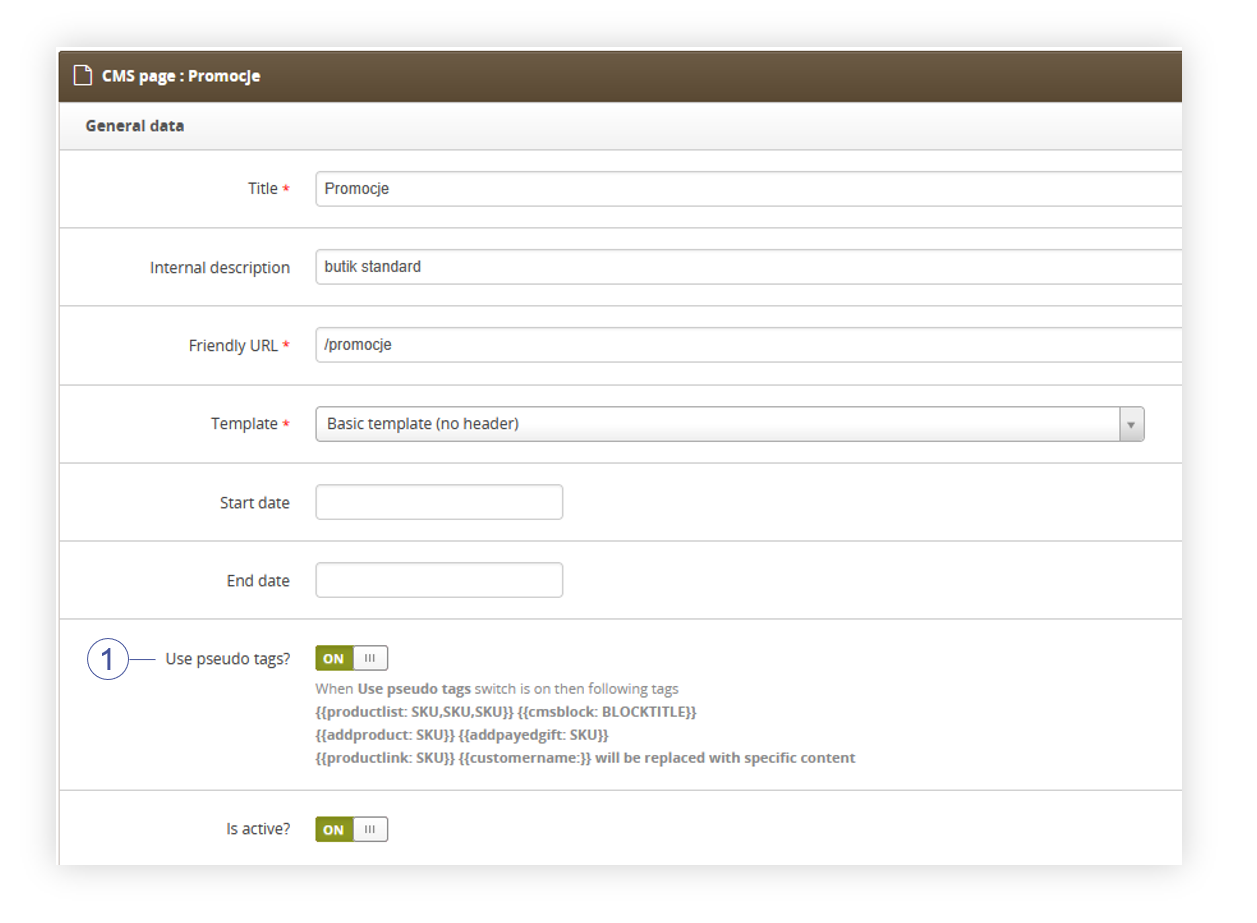
For pseudo tags to work, they need to be enabled in the selected CMS block or page by turning on the Use pseudo tags? button (1). When this button is turned off the pseudo tags won't be converted into dynamic content.
 |
| Visualization of the example usage of a pseudotag |
Table of contents:
 Available pseudo tags
Available pseudo tags
| Name | Available arguments |
| cmsblock | Title of a CMS block |
| productlist | SKU list separated by comma (",") |
| addpayedgift | SKU number of a product |
| addproduct | |
| productlink | |
| blockproductlist |
reload:true - sets if the add to cart modal should be shown to the customer. If this argument is set to false customer will see add to cart modal, if it's set to true customer will remain on the page. |
| productlistsmall | |
| productlistcolor | |
| productlistsmallcart | |
| productlistbig | |
| treescounter | n/a |
